
# for문
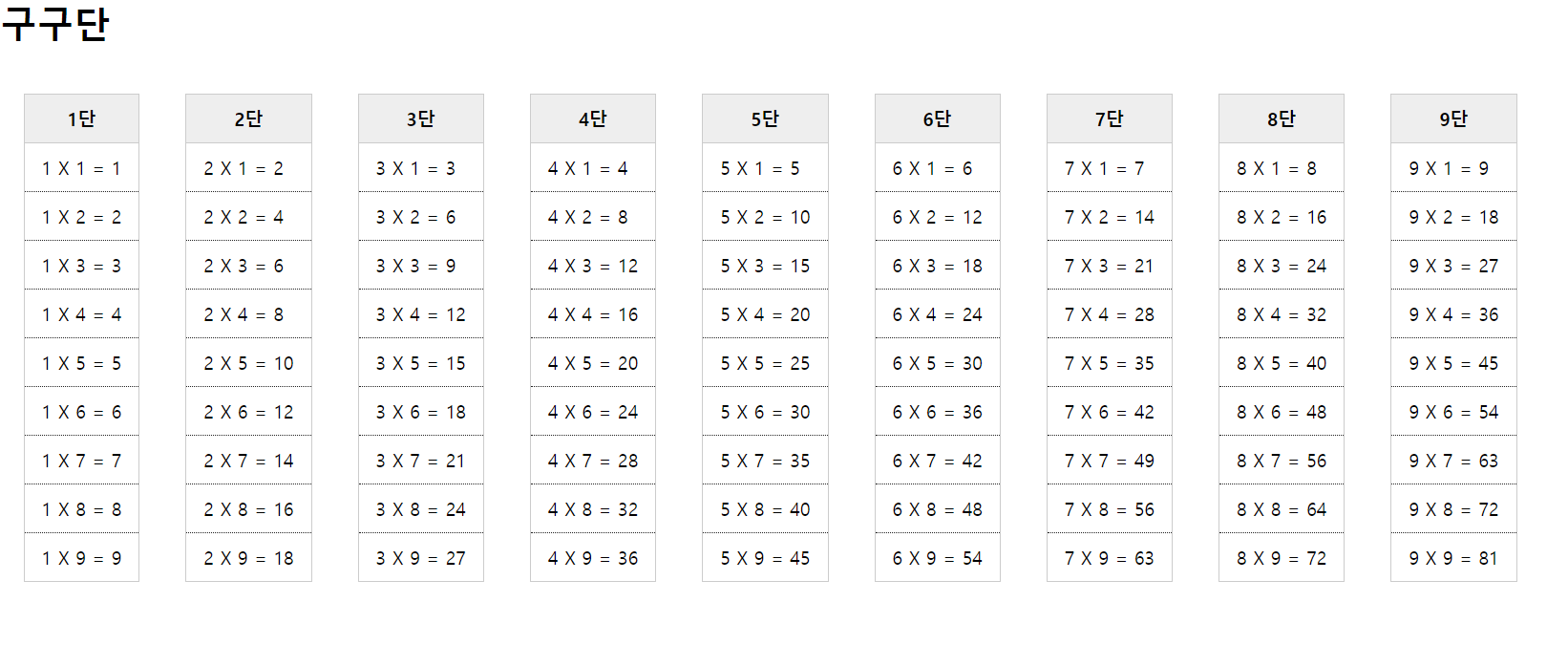
for문은 C, Java, javascript 등등 절차지향, 객체지향, 스크립트 언어 모든 곳에서 자주 쓰인다. 오늘은 html, css, javascript를 이용해서 간단하게 구구단을 화면에 출력해보자.
<HTML, javascript>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>구구단 - for문</title>
<link rel="stylesheet" href="css/gugudan-table.css"> <!-- 아래 css파일이 위치한 경로를 지정-->
<body>
<h1>구구단</h1>
<script>
var i, j;
for (i = 1; i <= 9; i++) {
document.write("<table>");
document.write("<tr><th>" + i + "단</th></tr>");
for (j = 1; j <= 9; j++) {
document.write("<tr><td>" + i +" X " + j + " = " + i*j + "</td></tr>");
}
document.write("</table>");
}
</script>
</body>
</html>구구단 알고리즘은 이중for문을 사용하여 간단하게 구현할 수 있다. 그리고 나머지는, 입맛에 맞게 꾸미면 된다!
<CSS>
div{
display: inline-block;
padding: 0 20px 30px 20px;
margin: 15px;
border: 1px solid #ccc;
line-height: 2;
}
div h3 {
text-align: center;
font-weight: bold;
}
위 코드는, Do it html/css, javascript의 책을 인용했습니다!
'프로그래밍 > HTML_CSS_Javascript' 카테고리의 다른 글
| <Javascript> swtich, if 예제 with (prompt, parseInt) (0) | 2023.04.03 |
|---|